
Revamp Your Tourism Marketing Strategy in 2025 The travel industry is evolving faster than ever, and what worked last year might not cut it in 2025. To stay ahead, it’s…

Revamp Your Tourism Marketing Strategy in 2025 The travel industry is evolving faster than ever, and what worked last year might not cut it in 2025. To stay ahead, it’s…

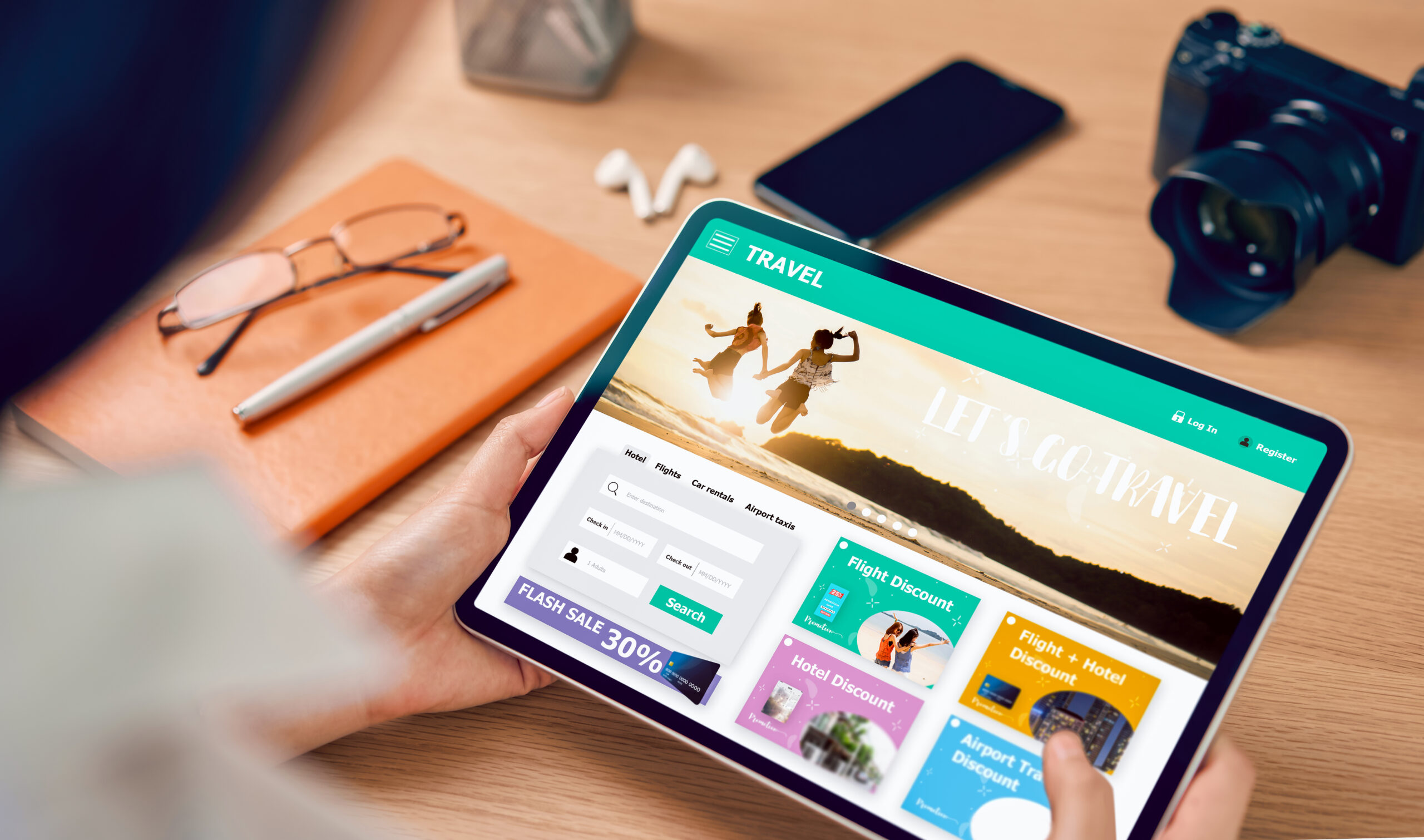
Introduction to Digital Marketing in the Tourism Industry If you’re a Destination Marketing Organization (DMO) or tourism business, you already know how tough it can be to stand out in…

What is the Digital DMO Model? Travelers have changed how they explore the world, and destinations need a strategy that keeps up. The Digital DMO Model uses online tools, social…

Attracting the right audience is key for Destination Marketing Organizations (DMOs) looking to drive economic growth and boost local tourism. One powerful yet often underutilized avenue is MICE tourism. This…

In digital marketing, reaching the right audience at the right time is key—especially for destination marketing organizations (DMOs) and tourism brands that rely on drawing visitors to a specific place….


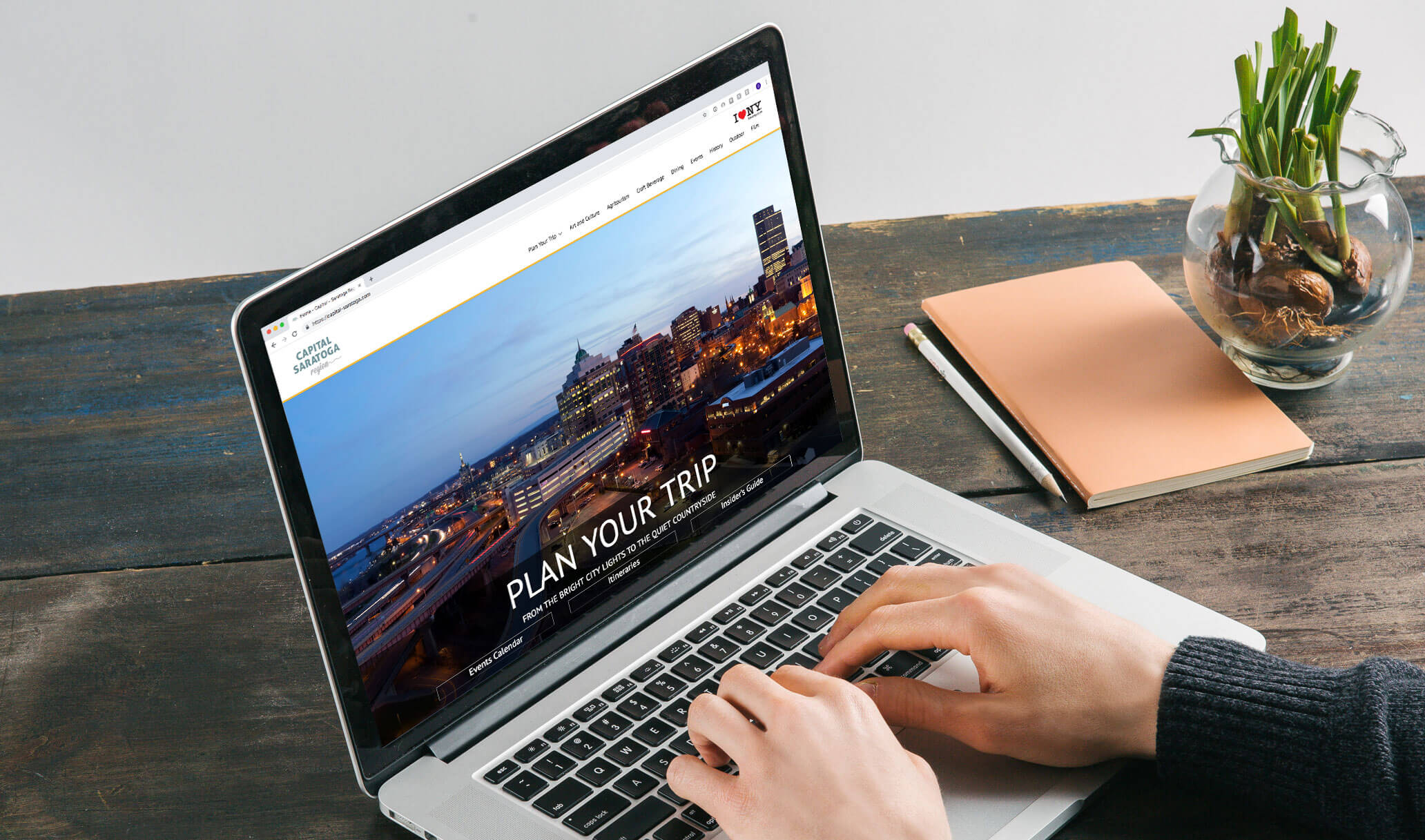
At Paperkite, we believe that a website is your virtual welcome mat. The first impression that potential customers will have of your business or organization is made online. Whether you’re…

You take a high-quality photo of your new product. You edit the photo just a bit, brighten it, maybe add some contrast. You craft a fun, witty caption. You post…

“It’s Christmas, we should celebrate they say, just a little get-together for the employees. Have a few drinks, blow off a little steam, nothing crazy” – The Office, Christmas Party…

Social media managers, influencers, and casual users looking to increase their numbers have been engaged in an ongoing debate: should you be posting on social media every day? There are…
Recent Comments